TABLA DE CONTENIDOS
[Training GRATIS]: Cómo generar 100 Nuevos Clientes a la semana con un único Embudo de Ventas
Si tu Página Web no te genera un mínimo de 100 clientes nuevos cada semana…presta atención porque en los próximos minutos vas a aprender a duplicar, triplicar o incluso cuadruplicar el tamaño de cualquier negocio de forma garantizada.
Sí. Has leído bien. Estamos tan seguros de que este sistema funciona que GARANTIZAMOS SUS RESULTADOS POR ESCRITO.
• Sin malgastar dinero en publicidad.
• Sin generar contenido en redes sociales.
• Sin expertos en SEO.
• Y sin invertir más dinero en marketing.
Si no nos crees, mira este vídeo…
¿Qué es un Wireframe?
Empecemos por el principio. Un wireframe no es más que un diseño de estructura de lo que más adelante será una web o una aplicación móvil. Se trata de un boceto en el que se representan visualmente todos los componentes de la página de manera muy esquemática para que se pueda ver fácilmente y a simple vista lo que será el resultado final.
Estos prototipos son una herramienta muy útil antes de comenzar a trabajar en el diseño web para organizar la información y fijar una estructura base. De hecho, a pesar de todas las herramientas de las que disponemos, es un trabajo que muchos diseñadores siguen haciendo a mano en un papel. Digamos que es como el dibujo que harías en una servilleta al imaginarte cómo quieres que sea tu página.
¿Para qué sirve un Wireframe?
El motivo por el que se hace un wireframe previo está muy claro, es la manera más rápida de definir el contenido y los bloques de los que se compondrá una web sin perder mucho tiempo. Debemos colocar dónde irán los menús de navegación, imágenes, bloques de contenido, descripciones de producto, etc. Además de intentar definir cómo se relacionarán los elementos dentro de la página.
Pero no solo eso, un wireframe sirve para mucho más:
– Gracias a la simplicidad de estos esquemas podemos crear varias versiones del mismo proyecto web para poder valorar todas las opciones.
– Nos permite ser mucho más rápidos al desarrollar la parte de diseño ya que nos basamos en algo cerrado previamente.
– Permite que el cliente vea cómo vamos a organizar los contenidos y que pueda modificar todo lo que quiera sin que suponga una pérdida de tiempo para nosotros.
Ventajas de usar Wireframes
La verdad es que si nos paramos a pensar no encontramos nada en contra de los wireframes, su uso solo tiene ventajas. Y es que en realidad se trata del típico esquema que hacemos al comenzar un proyecto para tener claro lo que tenemos que hacer.
Estos son los principales beneficios de incorporar la creación de wireframes a tu rutina de trabajo, tanto para la creación de webs como de apps:
– Se hacen de manera rápida sin tener que invertir a penas en su creación. A tratarse de diseños tan simples podemos hacer todos los que se nos ocurran sin que suponga un problema a la hora de facturar.
– Son la mejor manera de identificar problemas para poder corregirlos antes de haber invertido mucho tiempo. De hecho, gracias a los wireframes es posible detectar problemas básicos de usabilidad sin que suponga ningún drama.
– Se pueden modificar rápidamente, por lo que puedes trabajar en un boceto actualizado casi en el momento de hacer cualquier cambio.
– Es una manera de conseguir una mayor usabilidad al haber planteado previamente la estructura y haber definido los pasos a seguir.
Cómo crear un wireframe paso a paso
Puedes pensar por lo que hemos dicho hasta ahora que hacer un wireframe no es más que garabatear un papel o hacer un diseño sencillo por ordenador, pero lo cierto es que detrás lleva un trabajo. Sencillo, pero que hay que tener en cuenta.
Para poder tener un buen resultado al hacer un wireframe casi a la primera te recomendamos que, en la medida de lo posible, sigas este proceso junto con el cliente. Ya que de esta manera podrás definir más claramente el proyecto que tiene en mente o al menos saber lo que no quiere. En caso de que estés diseñando una app o una web para ti, ten en cuenta también estos pasos.
1. Define un mapa web.
Antes de nada tienes que tener muy claro las distintas secciones que tendrá tu web, así como los enlaces que habrá entre ellas. Habitualmente, el mapa web se basa en los contenidos de la página por lo que lo normal es que estén definidos previamente. En caso de que no lo estén es muy importante sentarse a decidir los diferentes apartados que necesitamos: página principal, servicios, tienda online, páginas de producto, contacto, blog, etc.
2. Fija una estructura.
Ahora ya sí que sí, comenzamos a meternos en el diseño de la web aunque a un nivel muy básico. Se trata de empezar tomando las decisiones más básicas sobre la retícula de la página o app. Es decir, es el momento de optar por un diseño a pantalla completa, elegir el lugar en el que colocaremos el menú o dónde irá el logotipo.
Ten en cuenta que puedes crear esta estructura tú sólo desde cero o bien basarte en plantillas básicas predefinidas que podrás modificar más adelante. Igualmente, es posible hacer este paso a mano en una libreta o usar Photoshop basándonos en un grid.
3. Introduce el contenido.
Cuando la estructura ya está bien definida hay que comenzar la composición con todos los elementos que queremos que aparezcan en la página. Para ello lo mejor es hacer un listado de lo que debemos incluir obligatoriamente, aunque por supuesto, siendo flexibles en caso de que hagamos modificaciones.
Así tendremos por ejemplo: sliders, fotos, vídeos, bloques de contenido, botones CTA o galerías de imágenes. Teniendo en cuenta el diseño y el público de la web ve colocando los distintos elementos hasta llegar a una composición que pueda funcionar.
4. Apunta las indicaciones que sean necesarias.
Ya que el wireframe suele ser una herramienta con la que presentar tu proyecto de diseño a un cliente, es recomendable añadir cualquier nota que pueda ayudar a la hora de explicar el diseño o aclarar alguna decisión. Además, es una oportunidad también para apuntar las indicaciones y sugerencias que haga el cliente.
Como ves, hacer un wireframe antes de comenzar con el diseño de un aplicación móvil o una web es relativamente fácil y puede ayudar mucho a la hora de continuar con el proyecto. Además de suponer un gran ahorro en el momento de presentar una propuesta a un cliente, ya que en muchas ocasiones se puede echar atrás completamente el trabajo realizado hasta el momento.
Para ponértelo aún más fácil te chivamos algunas herramientas con las que puedes crear tus wireframes.
Aplicaciones para crear Wireframes
Estas son las aplicaciones más populares usadas por diseñadores y programadores de todo el mundo a la hora de preparar wireframes al comenzar con un proyecto nuevo. Algunas son de pago y otras gratuitas pero lo cierto es que la elección de una u otra depende más de los gustos personales de cada uno.
Wireframe.cc
Una de las aplicaciones más populares a la hora de hacer wireframes es esta. Puedes acceder directamente desde tu navegador sin tener que descargar ningún programa ni hacer ningún tipo de inversión, lo que además hace acceder sea muy rápido.
Tiene una interfaz muy sencilla que simula una aplicación de dibujo con barras e iconos, lo que la ha convertido en una de las mejores herramientas online del sector.
Mockflow
En este caso estamos hablando de nuevo de una app a la que puedes acceder desde cualquier navegador siempre que tengas una cuenta creada. Aunque esta aplicación en la nube cuenta con una versión gratuita, lo cierto es que las versiones de pago empiezan en los 14 dólares, por lo que puede ser una buena opción al menos para probar cuando estás comenzando.
Balsamiq
Esta herramienta tiene muchos seguidores en el mundo del diseño web y la programación gracias en parte a la estética low-fi basada en dibujos, aunque también cuenta con una opción de líneas rectas más “seria”. En cualquier caso, es una app disponible tanto para Mac como para Windows que permite también el acceso desde un navegador, por lo que es muy accesible.
A la hora de diseñar cuenta con funcionalidades de arrastrar y soltar lo que hace que sea bastante rápida y sencilla de usar. Además, la versión de pago comienza desde 9 dólares con dos proyectos al mes para aquellos que estén comenzando.
Axure
El origen de las aplicaciones para la creación de wireframes. Una de las primeras herramientas desarrollada de manera profesional para hacer prototipos de páginas web. Y como no podía ser de otra manera, la antigüedad es un grado. Axure te permite crear bocetos interactivos y ver cómo quedaría el diseño en todo tipo de soportes.
El precio de esta herramienta comienza en los 29 dólares al mes por usuario y está disponible para Mac y Windows. Debemos destacar que se trata de una aplicación profesional con una larga trayectoria detrás y todo tipo de funcionalidades.
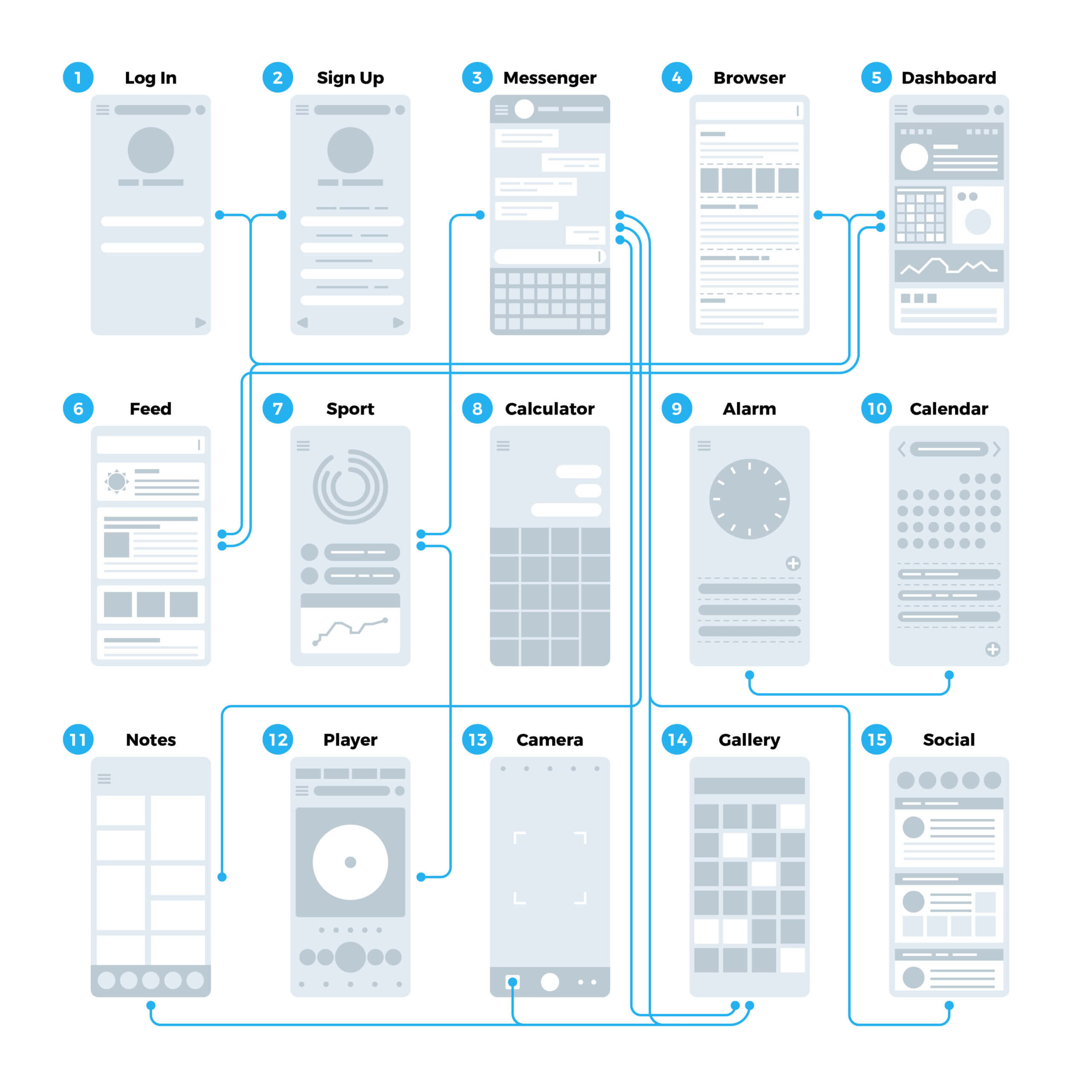
Ejemplos de wireframes para clientes
Ahora que ya sabes lo que tienes que hacer para crear tus propios wireframes te presentamos algunos ejemplos reales para que te sirvan de fuente de inspiración.