TABLA DE CONTENIDOS
La tecnología móvil está experimentando un crecimiento exponencial. Prácticamente todas las acciones cotidianas las gestionamos a través de nuestros dispositivos móviles. De hecho, el 80% de las búsquedas online se hacen a través de los Smartphones, y se prevé que para el próximo 2020 el crecimiento sea del 270% 😱 Esta realidad ha convertido la experiencia de usuario en un factor clave para que tu estrategia de marketing móvil funcione.
Por eso en este post te voy a dar las claves de este nuevo paradigma y te enseñaré cómo puedes adaptarte.
👉 Pero antes, y solo por estar aquí y dedicarnos unos minutos, queremos que descubras la metodología de marketing y ventas más actual. Pon al cliente en el centro de tu estrategia. Y combina Ecommerce, Funnels y Apps móviles para que tu negocio crezca.
Mobile Marketing Flywheel.
⭐️ La guía definitiva para llevar tu negocio al siguiente nivel.⭐️
¿Qué es Mobile First Index?
El algoritmo de indexación de Google ha evolucionado pasando a ser Mobile First Index 📲 en el que se prioriza la navegación desde los dispositivos móviles.

¿Qué pasos o etapas se dan en el proceso de indexación o mobile first indexing?
- Crawling o rastreo
La primera etapa en el proceso de indexación del Mobile First consiste en rastrear.
-
- ¿Qué se rastrea?
Google rastreará por medio de unas arañas web, miles de sitios web.
Pero, ¿qué busca Google?
Sencillamente información nueva y actualizada de la que parte para hacer esa indexación.
- Barrido
Estas arañas también hacen un análisis de todo el sitemap y de cada uno de los enlaces que estén en el sitio web.
- Análisis de datos
¿Qué más hacen las arañas o rastreadores web de Google?
Analizar imágenes, palabras clave, enlaces internos, enlaces externos, el número de visitas que recibe, si existe contenido duplicado, etc.
Después del análisis guarda toda la información obtenida.
- Generación del índice
Como último paso, y después de tomar como referencia toda la información obtenida y analizada, Google genera un índice.
Si quieres comprobar el estado de indexación de tu sitio web puedes utilizar la herramienta gratuita: Google Search Console.
Y, ¿después?
Con este nuevo modelo de rastreo y de indexación, Google tendrá en cuenta de manera prioritaria la experiencia móvil de tu web.
Imagina que hay 2 sitios web:
Uno de ellos solo tiene optimizado su sitio pensando únicamente en la experiencia en escritorio (desktop) y otro sitio web ha tenido en cuenta la optimización del sitio para que la experiencia sea satisfactoria tanto en escritorio como en móvil.
Google priorizaría el posicionamiento del sitio web que ha priorizado la optimización para móvil y después el sitio web que solo ha pensado en la experiencia en escritorio.
Con Mobile First Index se tiene en cuenta la experiencia de usuario desde el móvil.
Y el sitio web que solo ha tenido en cuenta la experiencia desktop sería penalizado por tener una mala experiencia de usuario mobile. ¿Y cómo me afecta si tengo un negocio de creación de apps para ganar dinero? ¡Puedes utilizarlo como argumento de ventas para tus clientes!
Antes vs Ahora : Diferencias entre Mobile First Friendly y Mobile First Index
¿Qué diferencias existen entre Mobile First Friendly y Mobile First Index?
A priori pueden parecer conceptos muy similares.
Pero eso es un Errooor!!!! 😅
Te lo explico de manera muy sencilla:
- Mobile First Friendly
Se creaban los contenidos pensando en la experiencia de usuario desde escritorio.
- Mobile First Index
Es totalmente contrario.
Ahora se optimizan los contenidos pensando en la publicación en móvil y cómo resulta esa experiencia.
¿Cómo afecta todo este cambio a mi sitio web?
Si mi sitio web está optimizado únicamente pensando en la experiencia de escritorio (desktop)
Siento decirte que si has priorozado únicamente para dekstop y te has olvidado de los usuarios que acceden desde otros dispositivos NO eres Mobile.
Así que, si no quieres caer en el olvido y que tu sitio retroceda muchas posiciones…
¡Cambia el chip YAA!
La mayoría de tus usuarios se pasan por tu sitio web es desde un dispositivo móvil.
Así que es muy probable que estés perdiendo un gran número de visitas.
Y con visitas me refiero a posibles CLIENTES.
- ¿Qué hago para adaptarme?
Optimiza la experiencia móvil de las páginas si todavía no lo has hecho.
Recuerda que si todavía no lo has hecho NO eres Mobile. Y el mundo ahora lo es.
¿Sabías qué… muchas empresas han visto el gran potencial que tiene el mundo mobile?
Estas empresas ya saben que en el mundo mobile el marketing online y las aplicaciones móviles son el futuro.
Por eso han decidido incorporar las PWA a sus sitios web. Y es que una PWA aúna lo mejor del mundo de las aplicaciones nativas y de las páginas web.
Los usuarios no quieres descargarse tantas aplicaciones por eso las Progressive Web Apps tienen múltiples beneficios:
- Maximizan la audiencia y el alcance de tu App.
- Son plenamente indexables por los buscadores.
- Se reduce enormemente la fricción al no tener que descargarse. Los usuarios no quieren tener tantas aplicaciones en sus dispositivos.
- Un mayor número de usuarios estarán dispuestos a probar las PWA.
Si tengo versión de escritorio (versión desktop) y versión mobile (2 versiones generadas en distintas url)
Este caso se da cuando tienes ambos modelos pero publicados en distintas URL.
Cuando un usuario accede a tu sitio web desde un dispositivo móvil se le redirige a la URL de la versión móvil.
¿Cuál es el problema?
Que si entre ambas versiones se pierde información, es decir, hay diferencias, Google no indexará tu versión móvil.
- ¿Qué hago para adaptarme?
¡Optimizar!
Asegúrate de que el contenido entre ellas no sea diferente, que no falte información.
Ten en cuenta que si Google advierte esa discordancia te penalizará… y bajarás puestos en el posicionamiento.
Si es responsive
¡Respira!
Si tu sitio web es responsive o adaptativo puedes estar tranquilo. En estos casos se hace una adaptación de tu contenido de manera automática por CSS a la pantalla que esté utilizando el usuario. De manera que no se pierda información y que la navegación, la experiencia del usuario sea adecuada.
Pero, si no has optimizado 100% la experiencia del usuario para mobile… ¡¡Es el momento de hacerlo!!
Juegas con ventaja, así que no lo desaproveches.
- ¿Qué hago para adaptarme?
En este caso puedes estar más tranquilo, solo debes revisar que esa experiencia de usuario mobile sea adecuada, sea satisfactoria.
Optimízala al máximo para aparecer como TOP y estar posicionado en los primeros resultados de búsqueda de Google.
De ejemplos va la cosa
A veces, hasta que no vemos las cosas con nuestros propios ojos, no las creemos… Para que puedas verlo más claro voy a ponerte un ejemplo real basado en nuestro propio caso, de Scoreapps.
Podrás comprar lo importante que es para el rastreador la experiencia de usuario.
Concretamente, este ejemplo te mostrará lo que NO puedes dejar de hacer si quieres que tu sitio web siga funcionando.
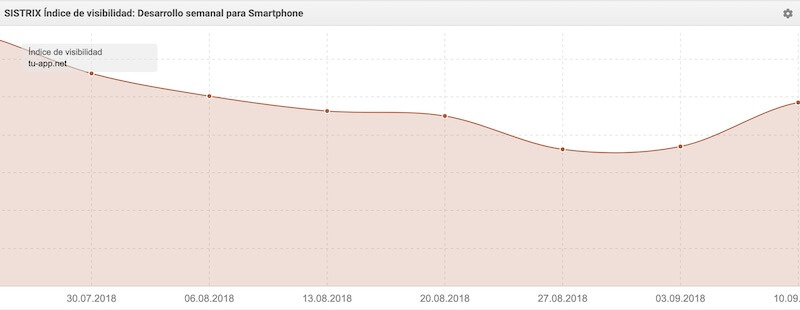
- Scoreapps
En las capturas que te voy a mostrar a continuación vas a poder apreciar una caída de visitas en la fecha en la que se implementó Mobile First Index (agosto de 2018).

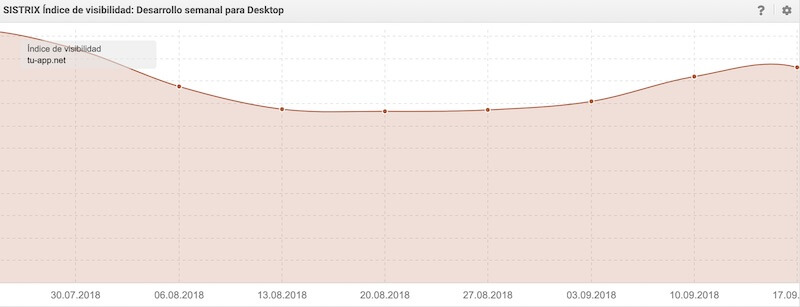
Y esta fue la caída en la experiencia Desktop:

Nuestro batacazo no fue muy abismal porque sí teníamos en cuenta la experiencia del usuario desde dispositivos móviles, aunque no tanto como ahora, en el que priorizamos esa experiencia.
Otras empresas que sufrieron una gran caída son:
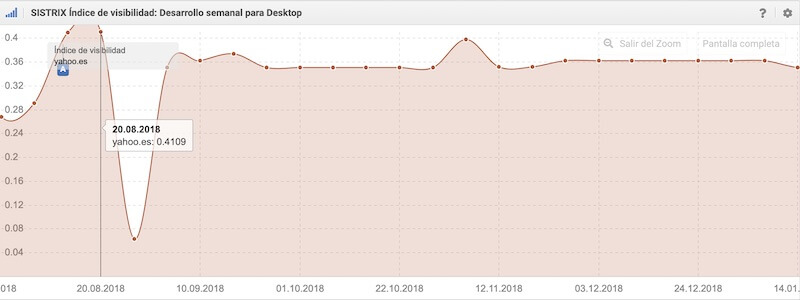
- Yahoo.es
Sin ir más lejos el sitio web Yahoo.es experimentó así su caída de visitas desde escritorio:

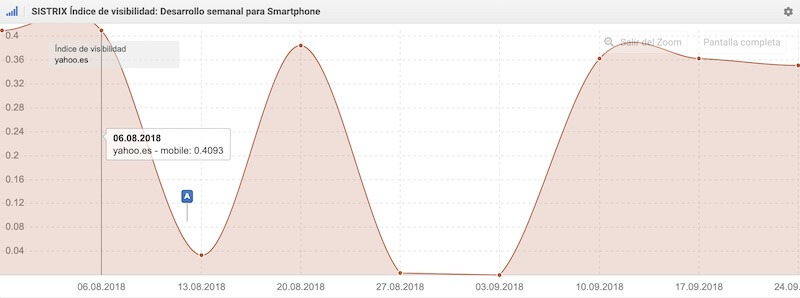
Y así se reflejó en mobile:

Sin embargo, hay otros sitios web que estaban muy preparados para este cambio y optimizaron bien experiencia y lo que advirtieron fue todo lo contrario.
Se beneficiaron de este cambio viendo un aumento en sus visitas. Estas empresas son:
- Amazon
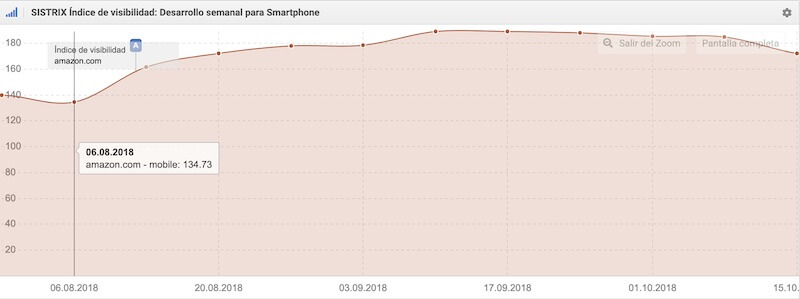
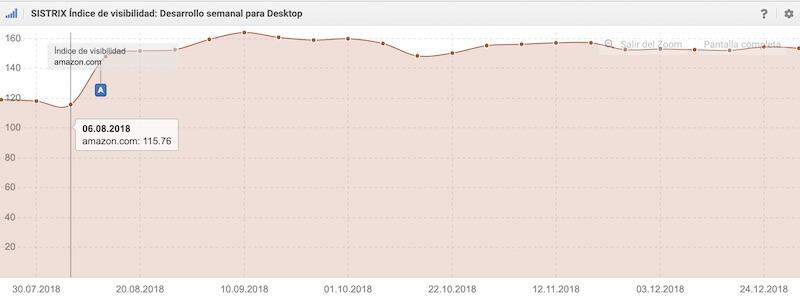
En el ejemplo del portal de Amazon puedes ver cómo se refleja una mejora y aumento del flujo de visitas:


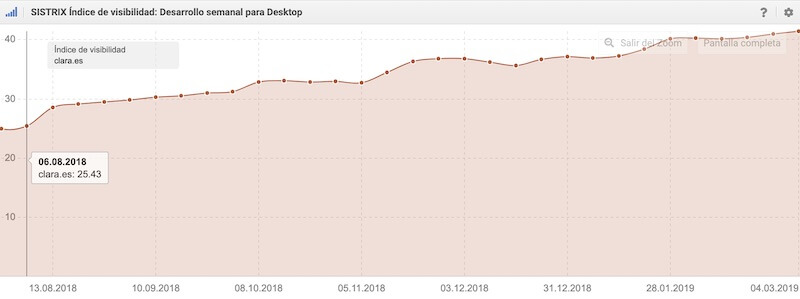
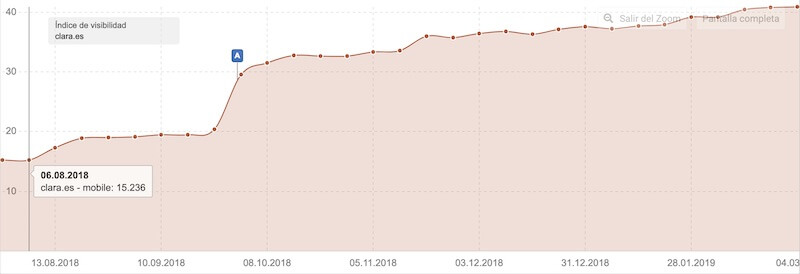
- Clara.es
A esta revista tampoco le afectó el nuevo proceso de indexación:


Ahora que ya has visto cómo afectó este cambio a nosotros mismos y a otras empresas, me gustaría darte unos consejos.
8 claves para una buena optimización
- Optimizar el rendimiento de tu sitio (velocidad de carga)
Según Google el tiempo de carga de una página no debería superar los 3 segundos, recomendando que se inferior a 2 segundos.
¿Qué quiere decir esto?
Que si tu sitio web no está bien optimizado, Google te penalizará… y eso significa ¡no aparecer en los primeros resultados de búsqueda! Uno de los elementos que juega en nuestro contra es el peso de las imágenes.
Para optimizarlas revisa que estén comprimidas y en JPG para ganar en tiempo de carga. Y además, crear una versión AMP te puede ayudar a ganar en velocidad de carga.
Este nuevo proyecto de Google (Accelerated Mobile Pages) permite la creación de sitios web que cargan rápidamente en dispositivos móviles.
- ¡Cuida el contenido!
¿No estarás pensando en resumir el contenido para móvil, verdad?
Nuestro gran amigo Google te penalizará. Tienes que hacer porque el contenido esté optimizado para que tenga la misma calidad desde cualquier tipo de dispositivo.
- Los datos: siempre estructurados
Revisa la estructura para que no haya ningún tipo de error. La herramienta Google Search Console te ayudará a verificarlo.
- Metadatos, como si fueran gemelos
Asegúrate de que los títulos y las metadescripciones son idénticos en tus versiones.
- Verifica tus enlaces hrflang
Estos enlaces son los que se utilizan para redirigir tu sitio web a diferentes regiones o lenguajes.
En estos casos las URL de la versión móvil deberán estar vinculados a las otras versiones móviles y lo mismo pasa con desktop.
- Revisa tu servidor
Esto solo te afectará en el caso de que tengas distintas versiones (con URL diferente)
Así que asegúrate de que el servidor donde está tu sitio web tenga una buena capacidad para poder llevar a cabo el rastreo de Mobile First Index, ya que es considerablemente mayor.
- Verifica estándares de Google para Mobile
Comprueba que se puede acceder a todo tu contenido desde un dispositivo móvil correctamente.
Te recomiendo que utilices esta herramienta de Google: Mobile friendly test tool.
- ¡Ojo con las ventanas emergentes!
Si abusas de los pop-up automáticos tus usuarios se pueden enfadar y mucho y terminarán yéndose.
A Google le preocupa la experiencia de usuario así que… dosifica el uso de tus ventanas emergentes automáticas.
¿Tienes claro ya qué es Mobile First Index?
¡¡Recapitulemos!!
Ahora Google tiene en cuenta, como prioridad para posicionar, la experiencia del usuario desde dispositivos móviles.
Así que analiza tu sitio web y optimízalo teniendo en cuenta las claves que te he dado.
Y si todavía optimizado la experiencia mobile…
¡Ahora es el momento!
¿Qué te ha parecido este artículo? Déjame un comentario y cuéntame:
¿Cómo te afectó el nuevo paradigma de Google con el Mobile First Index?
¡¡Te espero en el próximo post!!















![Mobile First Index: Qué es y 8 claves para dominarlo [2021]](https://scoreapps.com/blog/wp-content/uploads/mobile-first-scoreapps-300x150.jpg)

![Hosting para Principiantes: Descubre las Claves Definitivas [2021]](https://scoreapps.com/blog/wp-content/uploads/hosting-scoreapps-300x150.jpeg)

![Cómo vender por Internet: Aprende a hacerlo [en 2021]](https://scoreapps.com/blog/wp-content/uploads/vender-por-internet-300x136.png)
